Live graphics
Enriching dynamic graphics
On-screen graphics are an essential part of every channel. Stream Circle offers integrated graphics automation to all necessary processes, from creating, inserting live data, and attaching to plans or running playlists. The graphic layer consists of an integrated HTML rendering engine, which provides a variety of utilization scenarios. The graphic files are in HTML, supporting CSS styles and JavaScript functionalities. Graphic files can be coded or designed in any HTML editor. On top of that, Stream Circle offers an easy-to-use Graphics Editor.

Limitless designs
There is no need to limit yourself with imagination when creating graphics. Subtitles, tickers, lower thirds, and fullscreen graphics filled with live data are enriching elements of every branded TV channel. The HTML graphics used in Stream Circle can be used for primary full-screen presentations and secondary graphics events.
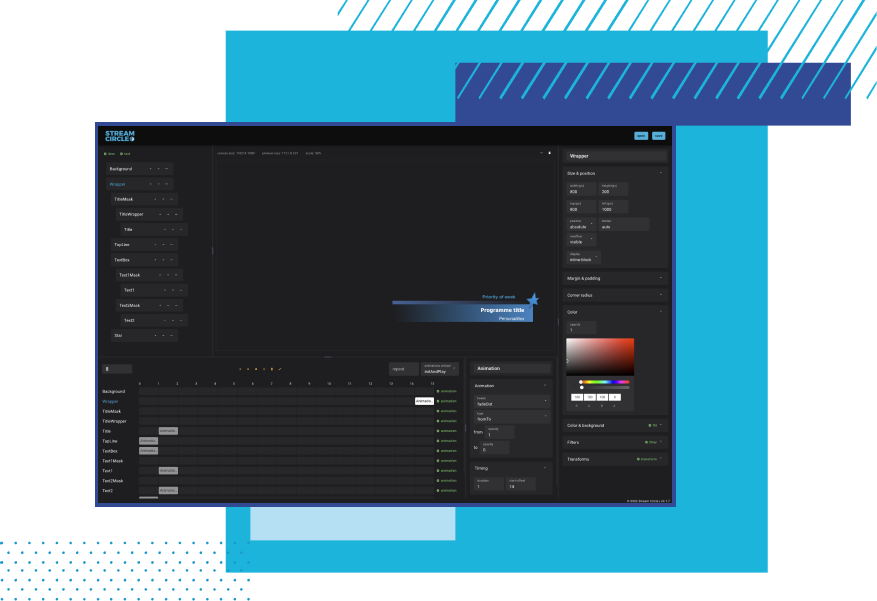
Graphics Editor
Designing attractive graphics, technically processing them into the right solution, and using them in a playout server with the immediate possibility of inserting live texts or other parameters is a challenge known to everyone who knows the process of preparing television graphics. Our Graphics Editor aims to accomplish all these steps in one application by providing an easy-to-use and friendly tool fully compatible with Stream Circle. Save graphic files in content management and easily access them in the schedule or playout monitor.


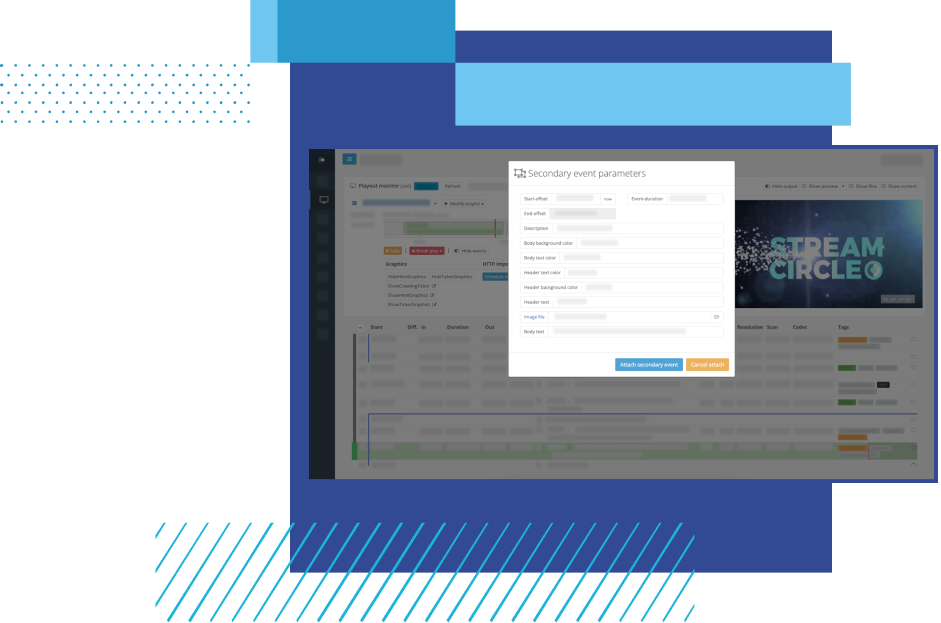
Live data insertion
The disadvantage of many playout solutions is the limited access to the played playlist and the textual content of the secondary graphics. Graphics are thus prepared with fixed content without the possibility of changing them later. But that's not the case with Stream Circle! With the help of a parameters insertion mechanism, Stream Circle allows editing graphics directly on the fly. Limiting yourself to a predetermined long-term plan is no need because the graphics can be adapted to the running playlist directly on the fly. Using the advantage of an integrated HTML rendering engine and JavaScript-based data access can be used to implement integration with third-party data sources to enrich the graphics with live data.